CSS
transform
화이팅하자9
2023. 10. 13. 19:22
transform : 요소 변형 속성
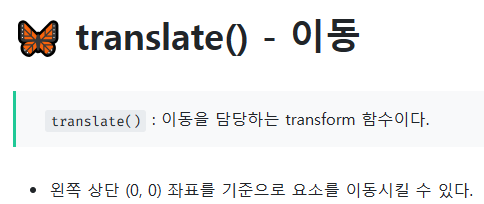
=> translate : 요소의 위치 이동
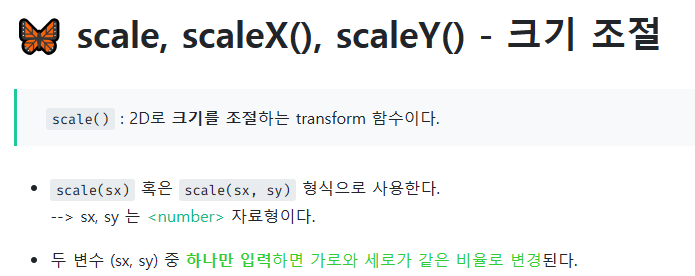
=> scale : 요소의 크기를 확대 또는 축소
=> rotate : 요소를 회전(deg)
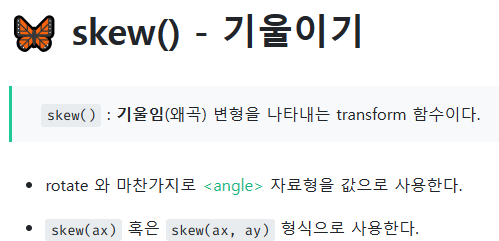
=> skew : 요소를 기울임(deg)
overflow : 부모요소를 벗어날때 어떻게 처리할지 결정하는 속성
=>visible(기본값),hidden,scroll,auto



예시)<- 900,600의 넓이에서 이미지를 넣었을때 이미지가 1.1배로 확대가 되는데 만약 길이를 넘길경우 숨긴다.
<style>
.wrap{
width: 900px;
height: 600px;
overflow: hidden;
}
img{
width: 100%;
height: 100%;
transition-duration: 0.5s;
}
img:hover{
transform: scale(1.1);
}
</style>
<body>
<div class="wrap">
<img src="https://image.newsis.com/2023/06/22/NISI20230622_0001296549_web.jpg"
alt="나선욱">
</div>
</body>
</html>