HTML
form 태그,입력양식태그
화이팅하자9
2023. 10. 11. 19:46
form 태그 : 사용자로부터 데이터를 입력받아서 server에 전송할때 사용하는 태그

name : 해당 데이터를 구분하기 위한 이름(필수)
value : 기본값을 지정해줌
type="password" : 보안을 유지할수있다.(비밀번호 칠때 값을 *로 뜨게 해준다.)
placeholder : 창에 회색색깔로 알려준다.





<body>
<h2>입력 양식 태그 form 태그</h2>
<p>form 태그 : 사용자로부터 데이터를 입력 받아서 server에 전송할때 사용하는 태그</p>
<hr>
아이디 : <input type="text" name="id" value="임형종"> <!--type="text" 짧은 글의 입력-->
<br>
이름 : <input type="text" name="name" placeholder="이름을 입력하세요">
<br>
비밀번호 : <input type="password" name="pw">
<br>
통신사 선택
<select name="Phone">
<option value="">SKT</option>
<option value="케이티">KT</option>
<option value="엘지유플러스">LG U+</option>
</select>
<hr>
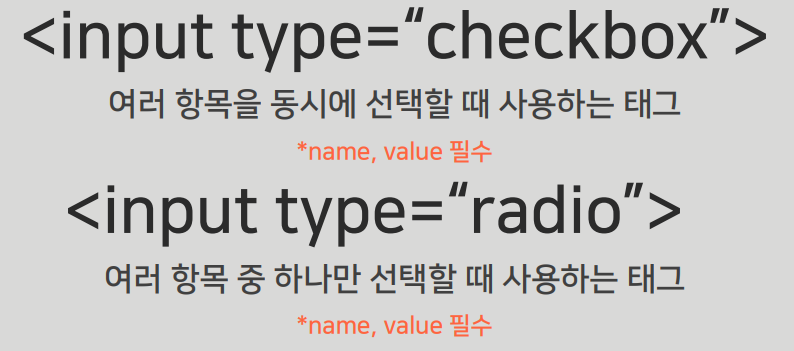
좋아하는 음식 고르기(체크박스)<br>
<input type="checkbox" name="food" value="chicken">치킨<br>
<input type="checkbox" name="food" value="pizza">피자<br>
<input type="checkbox" name="food" value="haemberger">햄버거<br>
<hr>
성별 선택하기(라디오) <br>
<input type="radio" name="gender" value="male">남자
<input type="radio" name="gender" value="female">여자
<input type="radio" name="gender" value="none">없음
<hr>
파일 선택<input type="file" name="img">
<hr>
색깔 선택<input type="color" name="color">
<hr>
날짜 선택<input type="date" name="birthday">
<hr>
날짜+시간선택<input type="datetime-local" name="meeting">
<hr>
게시글 작성
<textarea name="" id="" cols="50" rows="5"
style="resize:none"></textarea>
<hr>
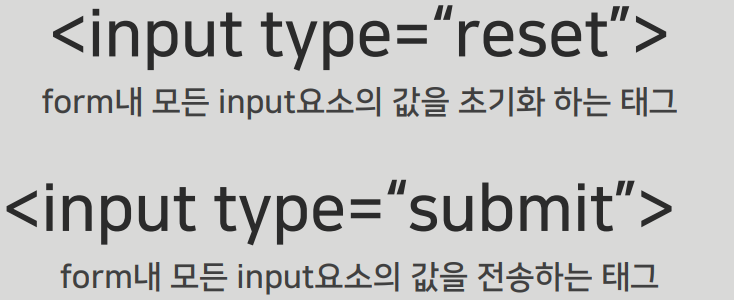
submit버튼 : input요소의 모든값을 전송할때 사용<br>
<input type="submit" value="회원가입"><br>
reset버튼 : input요소의 모든값을 초기화할때 사용<br>
<input type="reset" value="전부 삭제"><br>
</form>
</body>